Introduction▲
Les bordures, avec le CSS3, atteignent un niveau supérieur offrant la possibilité d'utiliser des dégradés, des coins arrondis, des ombres et des bordures d'images. Nous allons chercher à en apprendre plus sur le sujet en utilisant des exemples dans la mesure du possible.
Tous les exemples montrés ci-dessous peuvent être vus sur notre page d'exemples. Cependant, beaucoup d'entre eux ne sont pas compatibles avec les dernières versions de certains navigateurs.
Voir la page d'exemples
Les bordures arrondies▲
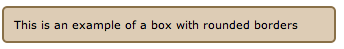
Réaliser des bordures arrondies en utilisant l'actuel CSS n'est pas chose facile. Toutefois, il existe de nombreuses méthodes disponibles, mais aucune n'est vraiment simple. De plus, la création d'images pour chaque bordure est souvent nécessaire. En utilisant le CSS3, la création d'une bordure arrondie devient incroyablement facile. Elle peut être appliquée à tous les coins ou individuellement et sa largeur/couleur est facilement modifiable. Le code CSS est :
.border_rounded
{
background-color: #ddccb5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #897048;
padding: 10px;
width: 310px;
}
Les dégradés▲
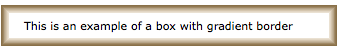
Les bordures dégradées peuvent s'avérer efficaces si elles sont correctement utilisées. Ce code est un peu plus complexe, vous obligeant à définir chaque couleur du dégradé. Le code CSS est:
.border_gradient
{
border: 8px solid #000;
-moz-border-bottom-colors:#897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-top-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-left-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-right-colors:#897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
padding: 5px 5px 5px 15px;
width: 300px;
}
Les boîtes à ombre portée▲
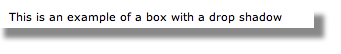
A l'heure actuelle, il est difficile d'ajouter une ombre à un élément. C'est un bon moyen pour mettre une certaine zone en évidence, mais comme n'importe quel effet il doit être utilisé avec parcimonie. Le code CSS est :
.border_shadow
{
-webkit-box-shadow: 10px 10px 5px #888;
padding: 5px 5px 5px 15px;
width: 300px;
}
Les bordures en images▲
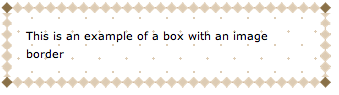
La bordure en images est un des ajouts les plus utiles. Je suis vraiment impatient de découvrir comment les gens choisiront de les utiliser. Le CSS a la capacité de répéter, ou étirer une bordure d'image de votre choix. Le code CSS est similaire à ce qui suit (il varie selon les différents navigateurs) :
.border_image
{
-webkit-border-image: url(border.png) 27 27 27 27 round round;
}
En conclusion▲
Les bordures sont révolutionnées ! Ces ajouts dans le CSS3 ont été faits pour vous faire gagner énormément de temps en tant que designer. C'est un grand pas vers la simplification des mises en pages et ils vous permettront de créer des boites attrayantes sans même utiliser Photoshop.
Le prochain article de cette série parlera d'un nouveau domaine dans le CSS3 : les effets de texte.
Remerciements▲
Tous mes remerciements à RideKick pour sa relecture.
Articles de cette série▲
- Introduction au CSS3 - Partie 1 : Qu'est-ce que c'est ?
- Introduction au CSS3 - Partie 2 : Les bordures
- Introduction au CSS3 - Partie 3 : Les effets de texte
- Introduction au CSS3 - Partie 4: L'interface utilisateur
- Introduction au CSS3 - Partie 5: Les multiples colonnes
- Introduction au CSS3 - Partie 6 : Les arrière-plans




