Introduction▲
Le CSS est déjà assez souple dans la manière dont le texte peut être affiché, mais peut toujours restreindre la conception dans quelques domaines. Le CSS3 va, dans certains cas, éliminer ces limitations.
Tous les exemples ci-dessous peuvent être vu sur notre page d'exemples. Cependant, beaucoup d'entre eux ne sont pas compatibles avec les dernières versions des différents navigateurs.
Voir la page d'exemples
L'ombre portée du texte (Text Shadow)▲
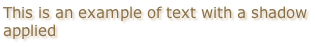
Les ombres portées donnent un petit effet verni, mais tout dépend de la manière dont elles sont utilisées. Lorsque je l'ai expérimenté pour cet article, j'ai trouvé quelques combinaisons qui paraissent affreuses, et quelques unes donnant un effet attrayant et subtil. Les ombres pourraient certainement être mises à profit dans les entêtes et les titres. Plusieurs bons exemples de leur utilisation sont disponibles sur le blog de Mathias Kretschamann.
.text_shadow
{
color: #897048;
background-color: #fff;
text-shadow: 2px 2px 2px #ddccb5;
font-size: 15px;
}
Le retour à la ligne▲
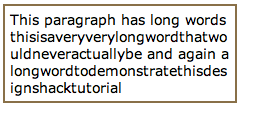
À l'heure actuelle, si un mot est trop long pour tenir sur une ligne d'un bloc, il va déborder. Ce n'est pas très fréquent, mais cela se produit de temps en temps. Les nouvelles possibilités de retour à la ligne vous permettent de forcer le texte sur une nouvelle ligne et ce même si cela veut dire qu'il faille couper un mot. Le code est extrêmement simple :
.text_wrap
{
word-wrap: break-word;
}
Les polices du web (Web Fonts)▲
Bien qu'elles ne soient pas classées comme un effet de texte, nous allons en parler brièvement. Une police Web est tout simplement une façon d'utiliser n'importe quelle police, automatiquement téléchargée par le navigateur, dans vos pages. Ce sera une révolution dans le web design, qui était auparavant limité à 10-15 polices de caractères. Toutefois, cette nouvelle fonctionnalité introduit les droits d'auteur dans un débat sur l'utilisation des polices de caractères autorisées et correctement utilisées.
Actuellement, la dernière version de Safari (3.1) est le seul navigateur supportant les polices web. Opéra est certainement celui qui activera prochainement le support, quand aux autres ils suivront sans aucun doute. Un exemple d'utilisation :
font-face
{
font-family: 'Nom de la nouvelle police';
src: url('http://designshack.co.uk/fonts/font.ttf');
}Quelques exemples de pages utilisant cette technique ont été repérés et les suivants sont issus de CSS Zen Garden, créés par A List Apart. Les versions jointes fonctionneront seulement sur certains navigateurs :
En conclusion▲
Bon nombre de fonctionnalités oubliées par le CSS2 ont été introduites dans cette mise à jour. Cet article ne couvre pas tous les ajouts en termes de texte. Si cela vous dit, vous pouvez en savoir plus sur les modules de texte. Tous ces ajouts sont intéressants quand ils sont utilisés de manière subtile, modifiant l'amélioration de la mise en forme typographique de la page.
Le prochain article de cette série parlera de l'interface utilisateur apporté par le CSS3. N'oubliez pas que, pour visualiser des exemples en ligne, vous pouvez aller sur notre page d'exemples.
Remerciements▲
Tous mes remerciements à jbarreau-mainson pour sa relecture.
Articles de cette série▲
- Introduction au CSS3 - Partie 1 : Qu'est-ce que c'est ?
- Introduction au CSS3 - Partie 2 : Les bordures
- Introduction au CSS3 - Partie 3 : Les effets de texte
- Introduction au CSS3 - Partie 4: L'interface utilisateur
- Introduction au CSS3 - Partie 5: Les multiples colonnes
- Introduction au CSS3 - Partie 6 : Les arrière-plans