Introduction▲
Le CSS3 apporte de nouvelles propriétés intéressantes relatives aux éléments de redimensionnement, curseurs, contours, boîtes d'affichage et plus encore. Nous nous concentrons sur trois des plus importantes améliorations de l'interface utilisateur dans ce tutoriel.
Les exemples ci-dessous peuvent être vus sur la page d'exemples CSS3. Cependant, beaucoup d'entre eux ne sont pas forcément compatibles avec les dernières versions des différents navigateurs :
Voir la page d'exemples
Le redimensionnement▲
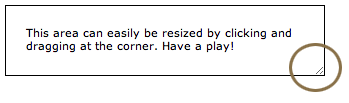
La dernière version de Safari est dotée d'une fonction qui permet de redimensionner les zones de textes. C'est un gros plus je trouve, en l'utilisant tous les jours. Le CSS3 vous permet de l'appliquer facilement à tous les éléments, ce qui le rend finalement compatible avec tous les navigateurs (cross-browser). Le code est la ligne resize:both

Le dimensionnement des boîtes▲
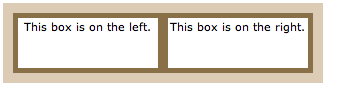
Le module CSS3 de "modèle de boîte" est l'une des techniques les plus vastes et beaucoup d'informations peuvent être trouvées dans la spécification officielle. Le dimensionnement des boîtes vous permet de définir quelques éléments propres à un domaine d'une certaine manière. Par exemple, si vous voulez deux boîtes bordées l'une à côté de l'autre, cela peut être réalisé en mettant la propriété box-sizing à border-box. Cela force le navigateur à afficher la boîte avec la largeur et la hauteur spécifiées et de positionner la bordure et la marge intérieure (padding) de la boîte.
À l'heure actuelle, d'autres préfixes sont nécessaires pour que ce soit compatible avec tous les navigateurs. Vous pouvez voir la liste complète sur la page d'exemples. Voici une base possible :
.area
{
width: 300px;
border: 10px solid #ddccb5;
height: 60px;
}
.boxes
{
box-sizing: border-box;
width:50%;
height: 60px;
text-align: center;
border: 5px solid #897048;
padding: 2px;
float:left;
}
Le contour▲
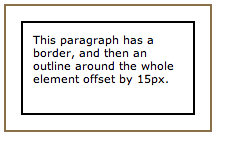
Le paramétrage du contour d'un élément est déjà disponible avec le CSS2, mais dans le CSS3 il inclut la possibilité de décaler le contour autour de l'élément en définissant une nouvelle valeur.
- Les contours ne prennent pas d'espace
- Les contours peuvent être non rectangulaires
Elles peuvent être créées comme suit:
.ui_outline
{
width: 150px;
padding: 10px;
height: 70px;
border: 2px solid black;
outline: 2px solid #897048;
outline-offset: 15px;
}
En conclusion▲
Ces fonctionnalités ne sont pas révolutionnaires et ne sont pas susceptibles de provoquer quelques remous dans la communauté des designers. On ne peut pas nier qu'elles sont utiles, en particulier en donnant aux lecteurs la possibilité de redimensionner les éléments.
Le prochain article de cette série se penchera plus en détail sur une caractéristique bien plus révolutionnaire du CSS3 : la disposition du texte en plusieurs colonnes. Gardez à l'esprit que pour voir les exemples en ligne vous pouvez aller sur notre page d'exemples.
Remerciements▲
Tous mes remerciements à Bovino pour sa relecture.
Articles de cette série▲
- Introduction au CSS3 - Partie 1 : Qu'est-ce que c'est ?
- Introduction au CSS3 - Partie 2 : Les bordures
- Introduction au CSS3 - Partie 3 : Les effets de texte
- Introduction au CSS3 - Partie 4: L'interface utilisateur
- Introduction au CSS3 - Partie 5: Les multiples colonnes
- Introduction au CSS3 - Partie 6 : Les arrière-plans




