Introduction▲
Le CSS3 présente un nouveau module connu, à juste titre, en tant que mise en page en multi-colonnes. Il permet de spécifier en combien de colonnes le texte doit être divisé et comment celles-ci doivent apparaître. Comme d'habitude, des exemples peuvent être trouvés ci-dessous :
Voir la page d'exemples
Multiples colonnes en utilisant le CSS3▲
Actuellement, cette propriété est disponible sur Firefox et Safari 3. Quand le module sera finalisé dans les spécifications du CSS3, il sera adopté par d'autres navigateurs et inclus dans leurs mises à jour.
Il y a quatre propriétés qui se rapportent à la mise en page de multiples colonnes en CSS3, permettant de définir le nombre de colonnes, la largeur, l'espace entre chaque colonne et une bordure entre chacune d'elles :
- column-count
- column-width
- column-gap
- column-rule
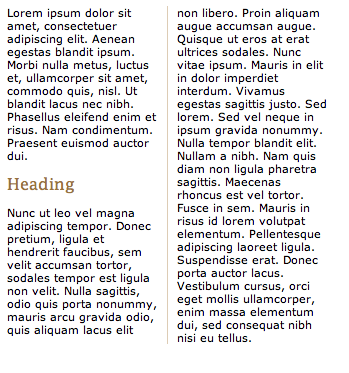
Actuellement, un préfixe propre au navigateur est également nécessaire pour définir comment Safari et Firefox doivent afficher la propriété. Le code à employer pour créer une mise en page de deux colonnes espacées de 1px serait :
.multiplecolumns
{
-moz-column-width: 130px;
-webkit-column-width: 130px;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
-moz-column-rule: 1px solid #ddccb5;
-webkit-column-rule: 1px solid #ddccb5;
}Enjamber une colonne▲
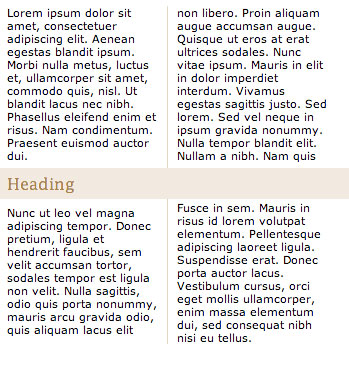
Dans certain cas, vous voudriez peut-être qu'un élément enjambe plus d'une colonne (un titre, une table ou une image par exemple). Ceci est facilité par l'utilisation de :
h2
{
column-span: all
}Vous pouvez également utiliser des chiffres pour permettre à l'élément d'enjamber un certain nombre de colonnes. Actuellement cette propriété n'est utilisée sur aucun navigateur connu, mais devrait fournir une flexibilité appréciable pendant la conception d'un site. Il permettra de réaliser des effets comme :
En attendant▲
Il pourrait y avoir encore un moment avant que tout ça ne soit supporté sur assez de navigateurs pour que leur utilisation se généralise. A List Apart a publié en 2005 une implémentation JavaScript de cette fonctionnalité qui permet d'utiliser les différentes propriétés de la même manière sur tous les principaux navigateurs. Ces propriétés JavaScript pourront être abandonnées progressivement lorsque les propriétés CSS3 seront implémentées et utilisées plus largement. C'est une excellente solution temporaire si vous ne savez pas comment créer de multiples colonnes sur votre site.
En conclusion▲
La mise en page de multiples colonnes évitera un énorme mal de tête à beaucoup de designers, permettant un plus grand contrôle sur la façon dont le contenu sera affiché. Vous pouvez lire les spécifications complètes du W3 sur la mise en page avec une ou plusieurs colonnes au cas où vous voudriez en savoir plus.
Le prochain et dernier article de cette série montrera de nouvelles propriétés de fond disponibles dans le CSS3, incluant l'utilisation de plus d'un arrière-plan pour un élément et la possibilité de définir sa taille. Rappelez-vous, pour voir des exemples de ces nouveautés, jetez un coup d'oeil à notre page d'exemples CSS3.
Remerciements▲
Tous mes remerciements à Bovino pour sa relecture.
Articles de cette série▲
- Introduction au CSS3 - Partie 1 : Qu'est-ce que c'est ?
- Introduction au CSS3 - Partie 2 : Les bordures
- Introduction au CSS3 - Partie 3 : Les effets de texte
- Introduction au CSS3 - Partie 4: L'interface utilisateur
- Introduction au CSS3 - Partie 5: Les multiples colonnes
- Introduction au CSS3 - Partie 6 : Les arrière-plans